使用 JavaScript 将文本附加到 Div 元素
Append text to a Div element using JavaScript
使用该insertAdjacentText()方法将文本附加到 div 元素,例如
container.insertAdjacentText('beforeend', 'your text here'). 该方法在提供的位置插入一个新的文本节点,相对于调用它的元素。
以下是本文示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="container"> Apple, <span style="background-color: yellow">Pear</span>, Banana </div> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
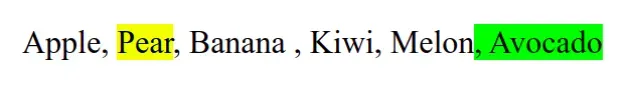
const container = document.getElementById('container'); // ✅ Append text to `div` element container.insertAdjacentText('beforeend', ', Kiwi, Melon'); // ✅ Append HTML to `div` element container.insertAdjacentHTML( 'beforeend', `<span style="background-color: lime">, Avocado</span>`, );

我们div使用方法选择了元素document.getElementById()。
insertAdjacentText
方法采用以下 2 个参数:
position– 相对于应插入文本的元素的位置。可以是以下4种之一:
beforebegin– 在元素本身之前。afterbegin– 就在元素内部,在它的第一个孩子之前。beforeend– 就在元素内部,在它的最后一个子元素之后。afterend– 在元素本身之后。
data– 用于创建新文本节点以插入到给定位置的字符串。
在示例中,我们在
div元素内部插入了文本,在其最后一个子元素之后,但您可以根据您的用例更改第一个参数。另一种更手动的方法是创建一个文本节点并将其附加到div元素。
索引.js
const container = document.getElementById('container'); const text = document.createTextNode(', Kiwi, Melon'); container.appendChild(text);
createTextNode方法接受一个字符串并
从中创建一个文本节点。
该方法转义 HTML 字符,因此您在处理用户生成的输入时不必担心 XSS 攻击。
下一步是使用
appendChild
方法将文本节点附加到元素的子元素列表的末尾。
如果需要将 HTML 附加到div元素,请使用insertAdjacentHTML
方法。
索引.js
const container = document.getElementById('container'); // ✅ Append HTML to element container.insertAdjacentHTML( 'beforeend', `<span style="background-color: lime">, Avocado</span>`, );
该方法采用的第一个参数与 with 相同– 应该插入 HTML 的位置。
insertAdjacentText第二个参数是一个 HTML 字符串。
此方法不应在未转义的情况下与用户提供的输入一起使用,因为这会引起安全问题。
