在 React.js 中设置输入字段的字符限制
Set a character limit on an Input field in React.js
使用maxLengthprop 在 React 中设置输入字段的字符限制,例如<input maxLength={5} />. 该属性定义了用户可以在字段或
元素maxLength中输入的最大字符数。inputtextarea

应用程序.js
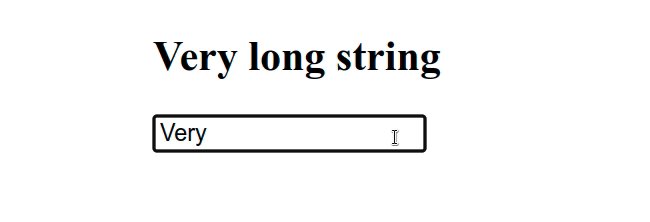
import {useState} from 'react'; const App = () => { const [firstName, setFirstName] = useState(''); const handleNameChange = event => { setFirstName(event.target.value); }; return ( <div> <h2>Very long string</h2> <input maxLength={5} type="text" id="first_name" name="first_name" value={firstName} onChange={handleNameChange} /> </div> ); }; export default App;
React 中的 Props 区分大小写,因此请确保使用maxLength(camelCase),而不是maxlength.
请注意,该字段的“类型”属性
input设置为。如果字段的类型设置为 ,这将不起作用。最后一个代码片段中的示例也适用于 type 的输入字段。 text number
number
相同的方法可用于设置textarea
元素的字符限制。
应用程序.js
import {useState} from 'react'; const App = () => { const [message, setMessage] = useState(''); const handleMessageChange = event => { setMessage(event.target.value); }; return ( <div> <h2>Very long string</h2> <textarea maxLength={5} id="message" name="message" value={message} onChange={handleMessageChange} /> </div> ); }; export default App;
该道具定义了用户可以在字段或元素maxLength中输入的最大字符长度。inputtextarea
这种方法还可以防止用户将更长的字符串粘贴到输入字段中。
或者,您可以在
handleChange函数的输入字段上设置字符限制。
应用程序.js
import {useState} from 'react'; const App = () => { const [firstName, setFirstName] = useState(''); const handleNameChange = event => { const limit = 5; // 👇️ only take first N characters setFirstName(event.target.value.slice(0, limit)); }; console.log(firstName); return ( <div> <h2>Very long string</h2> <input type="text" id="first_name" name="first_name" value={firstName} onChange={handleNameChange} /> </div> ); }; export default App;
我们使用
String.slice
方法来提取最多 5 个字符的字符串部分。
我们将以下 2 个参数传递给该String.slice()方法:
| 姓名 | 描述 |
|---|---|
beginIndex |
我们开始从字符串中提取字符的从零开始的索引 |
endIndex |
要从返回的子字符串中排除的第一个字符的索引 |
如果endIndex大于字符串的长度,则该slice()方法将字符提取到字符串的末尾。例如,
"hello".slice(0, 100)返回"hello".
如果您需要限制inputwith type
的长度,这种方法也适用number。
应用程序.tsx
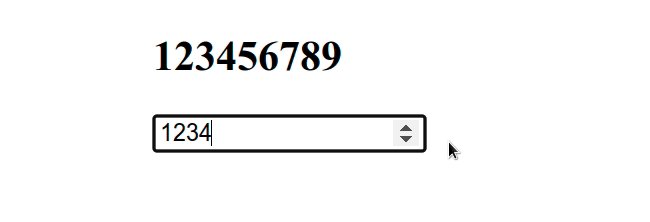
import {useState} from 'react'; const App = () => { const [num, setNum] = useState(''); const handleNumChange = event => { const limit = 4; setNum(event.target.value.slice(0, limit)); }; console.log(num); return ( <div> <h2>123456789</h2> <input type="number" id="num" name="num" value={num} onChange={handleNumChange} /> </div> ); }; export default App;
示例中的input元素已type设置为number。
但是,event.target.value仍然有一个类型string,所以我们可以number使用相同的方法来限制输入类型字段的长度。