在 React TypeScript 中将函数作为 props 传递
How to pass Functions as Props in React TypeScript
在 React TypeScript 中将函数作为 props 传递:
- 在组件的接口中定义函数属性的类型。
- 在父组件中定义函数。
- 将函数作为道具传递给子组件。
应用程序.tsx
interface ButtonProps { sum: (a: number, b: number) => number; logMessage: (message: string) => void; // 👇️ turn off type checking doSomething: (params: any) => any; } function Container({sum, logMessage, doSomething}: ButtonProps) { console.log(sum(10, 15)); logMessage('hello world'); doSomething('abc'); return <div>Hello world</div>; } const App = () => { const sum = (a: number, b: number) => { return a + b; }; const logMessage = (message: string) => { console.log(message); }; return ( <div> <Container sum={sum} logMessage={logMessage} doSomething={logMessage} /> </div> ); }; export default App;
该示例展示了如何使用 TypeScript 将函数作为 props 传递给 React 组件。
该sum函数采用 2 个类型的参数number并返回一个number.
该logMessage函数接受一个string参数并且不返回任何内容。
该
doSomething函数用于演示如果您不想在将函数作为 props 传递时键入函数,则如何关闭类型检查。该any类型有效地关闭了类型检查,因此该函数可以传递任何类型的参数并且可以返回任何类型的值。
应用程序.tsx
type ButtonProps = { sum: (a: number, b: number) => number; logMessage: (message: string) => void; // 👇️ turn of type checking doSomething: (params: any) => any; };
实际函数的类型与我们在 中指定的类型相匹配非常重要
ButtonProps。如果不匹配,我们会得到一个类型检查错误。
您可能需要做的一件常见事情是将事件处理函数作为 props 传递。
应用程序.tsx
type ButtonProps = { handleClick: (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => void; }; function Container({handleClick}: ButtonProps) { return <div onClick={handleClick}>Hello world</div>; } const App = () => { const handleClick = (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => { console.log('element clicked'); }; return ( <div> <Container handleClick={handleClick} /> </div> ); }; export default App;
此代码片段与之前的代码片段唯一不同的是event对象的类型。
类型因元素和事件(例如onChange、
onClick等)而异。
您可以
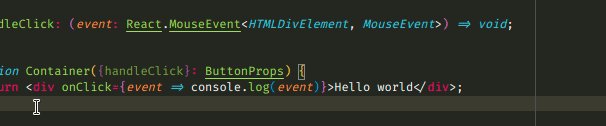
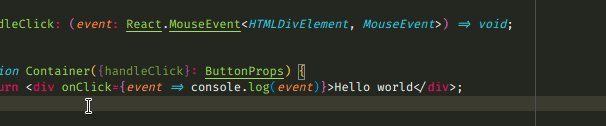
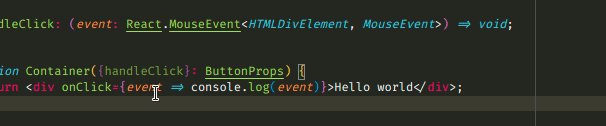
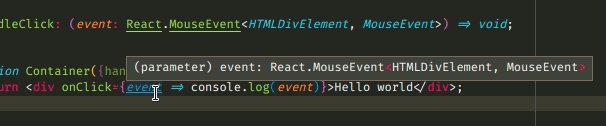
event通过内联编写处理函数并将鼠标悬停event在 IDE 中的参数上来确定 an 的类型。应用程序.tsx
interface ButtonProps { handleClick: (event: React.MouseEvent<HTMLDivElement, MouseEvent>) => void; } function Container({handleClick}: ButtonProps) { // 👇️ wrote event handler inline return <div onClick={event => console.log(event)}>Hello world</div>; }

我们内联编写了事件处理函数,并将鼠标悬停在event
参数上以获取其类型。
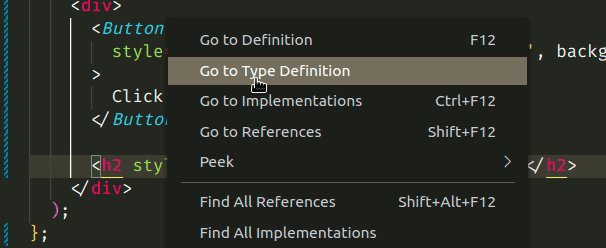
另一种确定道具类型的好方法是右键单击它,然后在您的 IDE 中单击“转到定义” 。

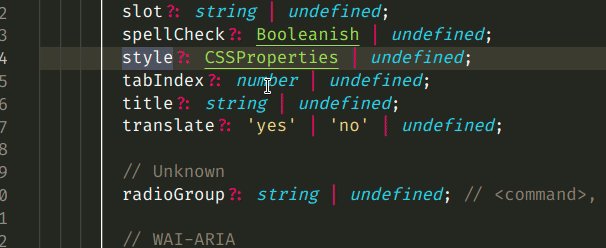
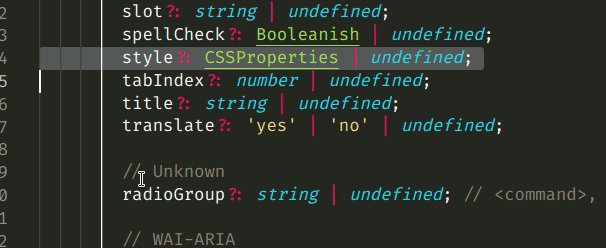
该示例显示了我们如何右键单击style元素的属性并确定其类型是CSSPropertiesor undefined。
