使用 JavaScript 设置选择元素的值
Set the Value of a Select Element using JavaScript
使用该value属性设置选择元素的值,例如
select.value = 'new value'. 该value属性可用于设置或更新选择元素的值。要删除选择,请将值设置为空字符串。
以下是本文示例的 HTML。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body style="margin-top: 60px; margin-left: 100px"> <select name="fruits" id="fruit-select"> <option value="">--Choose an option--</option> <option value="apple">Apple</option> <option value="banana">Banana</option> <option value="kiwi">Kiwi</option> </select> <button style="margin-top: 10px" id="btn">Click</button> <script src="index.js"></script> </body> </html>
这是相关的 JavaScript 代码。
索引.js
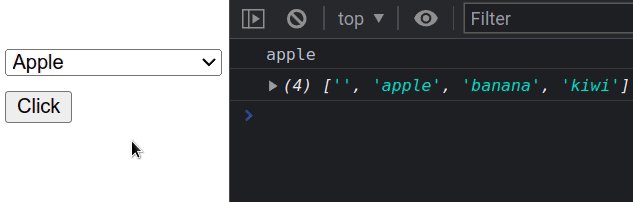
const select = document.getElementById('fruit-select'); // ✅ set select value select.value = 'apple'; console.log(select.value); // 👉️ "apple" // ✅ unset select value // select.value = ''; // -------------------------------- const allOptions = Array.from(select.options).map(option => option.value); console.log(allOptions); // 👉️ ['', 'apple', 'banana', 'kiwi'] // -------------------------------- // ✅ get select value on change select.addEventListener('change', function handleChange(event) { console.log(event.target.value); // 👉️ get selected VALUE }); // -------------------------------- // ✅ Set select element value on button click const btn = document.getElementById('btn'); btn.addEventListener('click', function handleClick() { select.value = 'banana'; });

我们使用该value属性来设置
选择
元素的值。
当您没有默认值时的约定是将第一个
option元素的值设置为空字符串。要删除选择,请将valueselect 元素的属性设置为空字符串。
索引.js
const select = document.getElementById('fruit-select'); // ✅ set select value select.value = 'apple'; console.log(select.value); // 👉️ "apple" // ✅ unset select value select.value = '';
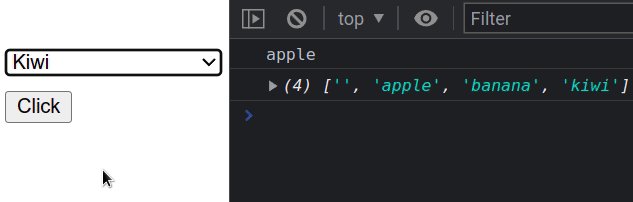
如果您需要所有元素的值的数组option,请使用该map()
方法遍历元素并返回每个元素的值option。
索引.js
const select = document.getElementById('fruit-select'); // ✅ set select value select.value = 'apple'; console.log(select.value); // 👉️ "apple" const allOptions = Array.from(select.options).map(option => option.value); console.log(allOptions); // 👉️ ['', 'apple', 'banana', 'kiwi']
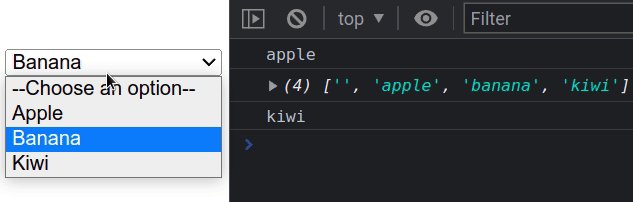
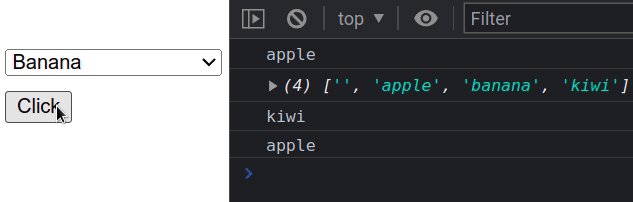
可以像设置元素一样更改元素的值select,只需更新value属性即可。
索引.js
const select = document.getElementById('fruit-select'); select.value = 'apple'; console.log(select.value); // 👉️ "apple" select.value = 'banana'; console.log(select.value); // 👉️ "banana"
如果将 select 元素的值设置为元素中不存在的值,则该
option元素的值将select被重置。索引.js
const select = document.getElementById('fruit-select'); select.value = 'does-not-exist'; console.log(select.value); // 👉️ ""
您可以创建一个对象来存储option元素的值以避免拼写错误的值。
索引.js
const select = document.getElementById('fruit-select'); const values = { apple: 'apple', banana: 'banana', kiwi: 'kiwi', }; select.value = values.apple; console.log(select.value); // 👉️ "apple" select.value = values.banana; console.log(select.value); // 👉️ "banana"
这是比到处硬编码字符串更好的解决方案,因为它利用了 IDE 的自动完成功能。
它还可以帮助代码的读者了解
select元素的替代值是什么。
