在 React 中单击时获取元素的键索引
Get the key index of an Element on click in React
在 React 中获取点击元素的键索引:
- 为每个元素添加一个
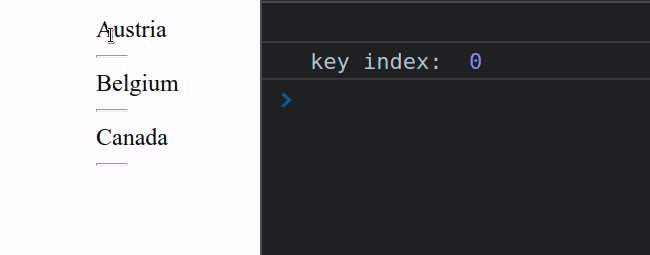
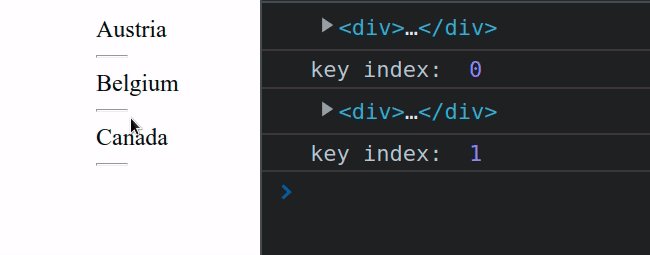
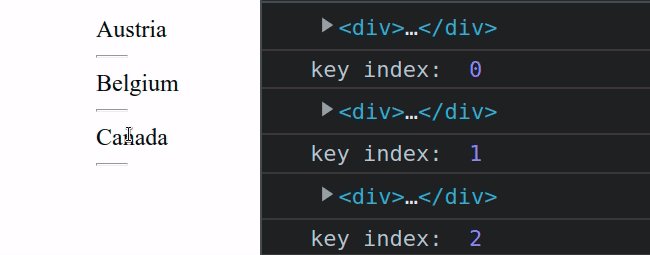
onClick事件侦听器。 - 每次单击元素时,调用处理函数将事件和键索引传递给它。
应用程序.js
const App = () => { const arr = ['Austria', 'Belgium', 'Canada']; const handleClick = (event, key) => { console.log(event.target); console.log('key index: ', key); }; return ( <div> {arr.map((element, key) => ( <div onClick={event => handleClick(event, key)} key={key}> {element} <hr /> </div> ))} </div> ); }; export default App;

我们使用
Array.map
方法来渲染数组中的元素。
我们onClick在每个元素上添加了一个事件处理程序。
每个上的
onClickprop 都div设置为一个函数,该函数接受参数并使用事件和键索引作为参数传递来event调用我们的函数。 handleClick我们能够访问键索引作为handleClick
函数中的第二个参数。
请注意,我们正在将一个函数传递给onClickeach的属性div。
将函数传递给 prop 非常重要,而不是调用函数的结果。
如果我们将调用函数的结果传递给onClickprop,例如
onClick={handleClick(key)},那么该handleClick函数将在页面加载时立即被调用。
这通常是 React 应用程序中无限重新渲染循环的原因,尤其是当我们在单击处理函数中更改组件的状态时。
