目录
Create React App with TypeScript – Complete Guide
- 使用 TypeScript 创建 React 应用程序 – 完整指南
- 在 React TypeScript 项目中输入道具
- 在 React TypeScript 中使用 useState 钩子输入状态
- 在 React TypeScript 项目中键入事件
- 在 React TypeScript 项目中键入 refs
使用 TypeScript 创建 React 应用程序 – 完整指南
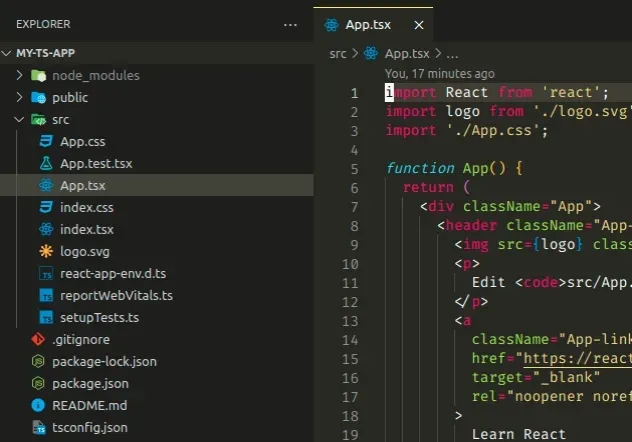
要使用 Typescript 创建 React App,请运行npx create-react-app命令并将--template标志设置为typescript,例如
npx create-react-app my-ts-app --template typescript。
npx create-react-app my-ts-app --template typescript
如果出现错误,请尝试将命令强制为最新版本的
create-react-app。
npx create-react-app@latest my-ts-app --template typescript

如果您有一个用 JavaScript 编写的现有 Create React App 项目,请运行以下命令以添加 TypeScript 支持。
# 👇️ with NPM npm install --save typescript @types/node @types/react @types/react-dom @types/jest # 👇️ with YARN yarn add typescript @types/node @types/react @types/react-dom @types/jest
下一步是将任何.js扩展名为.tsx. 您的
index.js文件变为index.tsx.
现在,使用以下设置tsconfig.json在项目的根目录(文件所在的位置)中创建一个文件
。package.json
{ "compilerOptions": { "target": "es6", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "include": ["src/**/*"] }
确保重新启动开发服务器和 IDE。
.tsx在任何包含 JSX 代码的文件中使用扩展名而不是扩展名非常重要.ts。在继续开发或构建项目之前,您将遇到一堆必须修复的类型错误。
例如,在您的index.tsx文件中,在创建应用程序根目录时使用类型断言。
const root = ReactDOM.createRoot( document.getElementById('root') as Element );
在 React TypeScript 项目中输入 props
使用类型别名或接口来键入组件的道具。
import React from 'react'; interface EmployeeProps { name: string; age: number; country: string; children?: React.ReactNode; // 👈️ for demo purposes } function Employee({name, age, country}: EmployeeProps) { return ( <div> <h2>{name}</h2> <h2>{age}</h2> <h2>{country}</h2> </div> ); } export default function App() { return ( <div> <Employee name="Alice" age={29} country="Austria" /> </div> ); }
该Employee组件采用我们在界面中定义的name,age和props。countryEmployeeProps
您可以使用问号将 props 标记为可选,并且可以在函数定义中为 props 设置默认值。
import React from 'react'; interface EmployeeProps { name?: string; // 👈️ marked optional age?: number; // 👈️ marked optional country: string; children?: React.ReactNode; // 👈️ for demo purposes } // 👇️ default values for props function Employee({name = 'Alice', age = 29, country}: EmployeeProps) { return ( <div> <h2>{name}</h2> <h2>{age}</h2> <h2>{country}</h2> </div> ); } export default function App() { return ( <div> <Employee country="Austria" /> </div> ); }
接口中的name和agepropsEmployeeProps被标记为
optional,因此在使用组件时不必提供它们。
我们还为name和设置了默认值age,因此如果未提供,则使用默认值。
在 React TypeScript 中使用 useState 挂钩输入状态
使用useState挂钩上的泛型来键入它将要存储的值。
import {useState} from 'react'; function App() { // 👇️ array of strings const [strArr, setStrArr] = useState<string[]>([]); // 👇️ an array of objects const [objArr, setObjArr] = useState<{name: string; age: number}[]>([]); setStrArr(['a', 'b', 'c']); setObjArr([{name: 'A', age: 1}]); return ( <div className="App"> <div>Hello world</div> </div> ); } export default App;
上面的示例显示了如何将状态数组键入为字符串数组或对象数组。
使用 TypeScript 时,始终确保在 React 中显式键入空数组。
在 React TypeScript 项目中键入事件
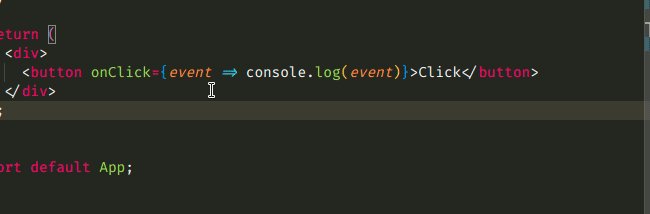
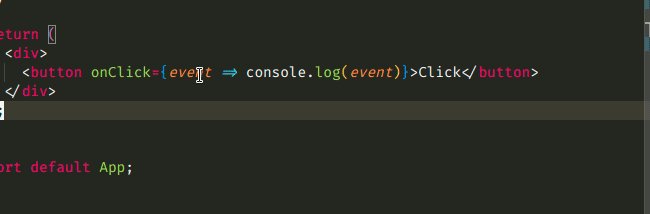
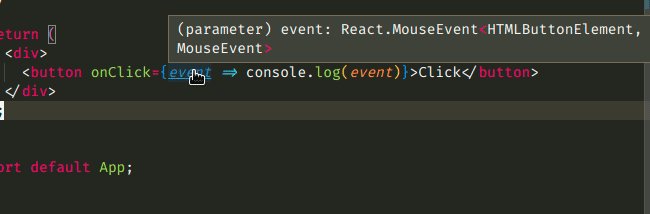
要在 React TypeScript 项目中键入事件,请内联编写事件处理函数并将鼠标悬停在event对象上以获取其类型。
const App = () => { // 👇️ onClick event is written inline // hover over the `event` parameter with your mouse return ( <div> <button onClick={event => console.log(event)}>Click</button> </div> ); }; export default App;

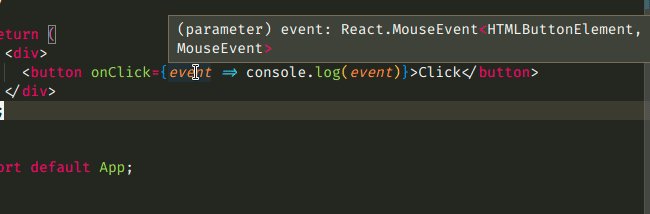
event 参数上,它会显示事件的类型。TypeScript 能够在内联写入时推断事件的类型。
这非常有用,因为它适用于所有事件。只需编写内联事件处理程序的“模拟”实现,然后将鼠标悬停在event参数上即可获取其类型。
现在我们知道onClick示例中事件的正确类型是
React.MouseEvent<HTMLButtonElement, MouseEvent>,我们可以提取我们的处理函数。
import React from 'react'; const App = () => { const handleClick = ( event: React.MouseEvent<HTMLButtonElement, MouseEvent>, ) => { console.log(event.target); console.log(event.currentTarget); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
onClick只要您内联编写事件处理函数并将鼠标悬停在
event参数上,TypeScript 就能够推断出事件的类型。
在 React TypeScript 项目中输入 refs
使用useRef钩子上的泛型在 React TypeScript 中键入一个 ref。
import {useEffect, useRef} from 'react'; export default function App() { const inputRef = useRef<HTMLInputElement | null>(null); useEffect(() => { inputRef?.current?.focus(); }, []); return ( <div> <input ref={inputRef} /> </div> ); }
我们在输入元素上设置 ref,所以我们使用类型HTMLInputElementor
null因为 ref 的初始值为null
HTML***Element. 一旦您开始输入HTML..,您的 IDE 应该能够帮助您自动完成。一些常用的类型有:HTMLInputElement、HTMLButtonElement、
HTMLAnchorElement、HTMLImageElement、HTMLTextAreaElement、
HTMLSelectElement等。
