在 React 的内联样式中使用三元运算符
Using ternary operator in Inline styles in React
在 React 的内联样式中使用三元运算符:
- 在对象中设置特定属性时有条件地检查
style。 - 在设置
styleprop 的值时有条件地检查。
应用程序.js
import {useState} from 'react'; const App = () => { const [count, setCount] = useState(0); return ( <div> <h2 style={{ backgroundColor: count > 0 ? 'lime' : 'salmon', color: count > 0 ? 'white' : 'powderblue', }} > Count: {count} </h2> <h2 style={ count > 0 ? {backgroundColor: 'lime', color: 'white'} : {backgroundColor: 'salmon', color: 'powderblue'} } > Count: {count} </h2> <button onClick={() => setCount(current => current + 1)}> Increment </button> </div> ); }; export default App;

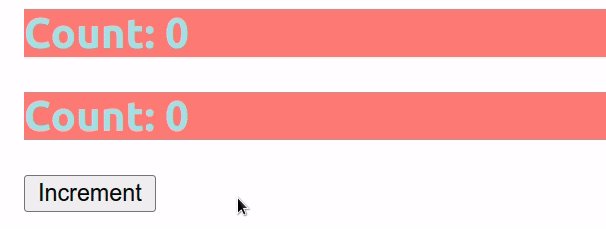
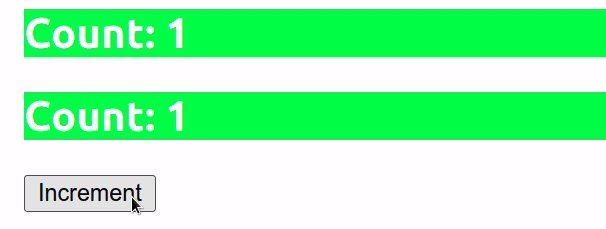
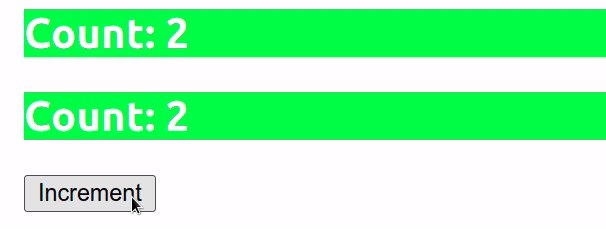
第一个示例展示了在元素样式中设置特定 CSS 属性值时如何使用
三元运算符来检查条件。
if/else三元运算符与语句非常相似。
如果问号左边的值为 falsy,则运算符返回冒号左边的值,否则返回冒号右边的值。
在第一个示例中,我们检查count变量存储的值是否大于0。如果是,我们将backgroundColor属性设置为lime,否则我们将其设置为salmon。
应用程序.js
<h2 style={{ backgroundColor: count > 0 ? 'lime' : 'salmon', color: count > 0 ? 'white' : 'powderblue', }} > Count: {count} </h2>
您还可以使用三元运算符有条件地为整个styleprop 设置一个值。
应用程序.js
<h2 style={ count > 0 ? {backgroundColor: 'lime', color: 'white'} : {backgroundColor: 'salmon', color: 'powderblue'} } > Count: {count} </h2>
当我们使用styleprop 时,我们有 2 组花括号。外部集合向 React 表明我们有一个必须被评估的表达式。
花括号的内部集合是 CSS 属性和值的对象。
如果您有多个属性,其值由同一条件确定,则可以使用三元运算符返回整个属性和值对象。
但是,您也可以将条件提取到变量中并使用第一种方法。
应用程序.js
const isGreaterThan0 = count > 0; // ... <h2 style={{ backgroundColor: isGreaterThan0 ? 'lime' : 'salmon', color: isGreaterThan0 ? 'white' : 'powderblue', }} > Count: {count} </h2>
您选择哪种方法是个人喜好的问题。我发现这比从三元运算符返回整个对象更容易阅读,因为我可以清楚地看到哪些属性取决于条件。
