在 React 中使用 ref 获取 Checkbox 的值
Get the value of a Checkbox using a ref in React
您可以使用 ref 通过访问其
current.checked属性来获取复选框的值,例如ref.current.checked。ref 上的current属性存储对复选框元素的引用,因此要访问它的值,我们必须访问current.checked.
应用程序.js
import {useRef} from 'react'; export default function App() { const ref = useRef(null); const handleClick = () => { // 👇️ get checkbox value with ref console.log(ref.current.checked); }; return ( <div> <input ref={ref} type="checkbox" id="subscribe" name="subscribe" /> <button onClick={handleClick}>Click</button> </div> ); }
useRef ()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop 的复选框元素。 ref
当我们将 ref prop 传递给元素时,例如<input ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
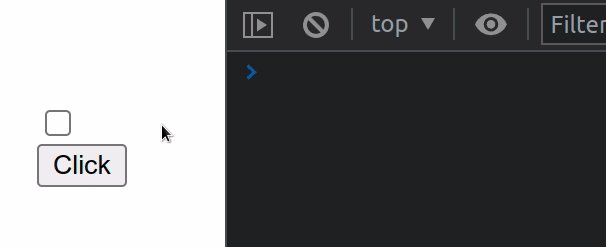
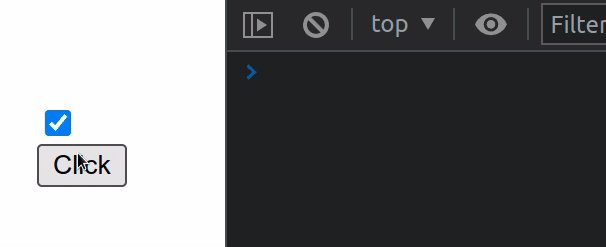
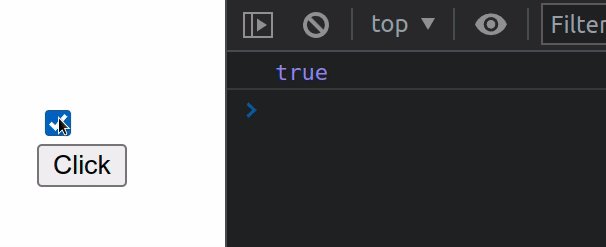
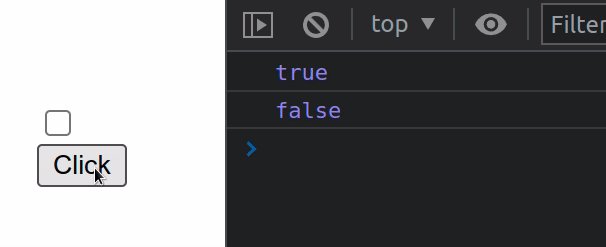
每次单击按钮时,复选框的
选中值都会记录到控制台。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。您可以通过 访问复选框元素上的任何属性ref.current。如果您记录对象的current属性ref,它只是对
input元素的引用。
如果您需要为checked复选框的属性设置默认值,请使用defaultCheckedprop.
应用程序.js
import {useRef} from 'react'; export default function App() { const ref = useRef(null); const handleClick = () => { // 👇️ get checkbox value with ref console.log(ref.current.checked); }; return ( <div> <input ref={ref} type="checkbox" id="subscribe" name="subscribe" defaultChecked={true} /> <button onClick={handleClick}>Click</button> </div> ); }
onChange您还可以通过在字段上设置道具input并处理事件来使用受控的复选框元素。
应用程序.js
import {useState} from 'react'; export default function App() { const [isSubscribed, setIsSubscribed] = useState(false); const handleChange = event => { setIsSubscribed(event.target.checked); // 👇️ this is the checkbox itself console.log(event.target); // 👇️ this is the checked value of the field console.log(event.target.checked); }; return ( <div> <label htmlFor="subscribe">Subscribe</label> <input type="checkbox" id="subscribe" name="subscribe" onChange={handleChange} checked={isSubscribed} /> </div> ); }
我们做的第一件事是将checked输入值存储在一个名为 的状态变量中isSubscribed。
我们
onChange在复选框上设置了 prop,因此每次更改其值时,handleChange都会调用该函数。我们可以通过对象target上的属性访问复选框event。
同样,我们可以通过 访问它的值event.target.checked。
