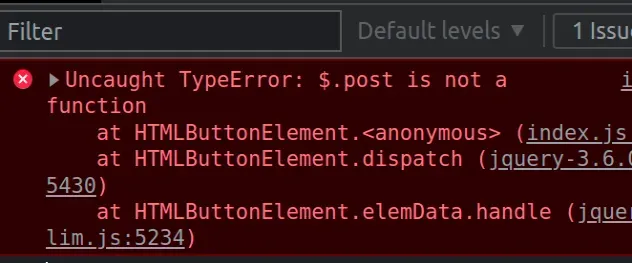
TypeError: $.post 不是 jQuery 中的函数
TypeError: $.post is not a function in jQuery
“$.post is not a function”jQuery 错误的发生有多种原因:
- 加载 jQuery slim 版本而不是 jQuery。
- 加载 jQuery 库两次。
- 指定了错误的 jQuery 文件路径。

要解决“$.post 不是函数”jQuery 错误,请确保加载完整版本的 jQuery 库。
该库的精简版不包括一些功能,如ajax和
post。该库只能在页面上加载一次,否则会抛出错误。

这是一个完整的工作示例。
索引.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <button id="btn">Click me</button> <!-- ✅ load jQuery ✅ --> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous" ></script> <script src="index.js"></script> </body> </html>
我们加载了常规的 jQuery 版本(不是 slim 版本),然后运行我们的脚本。
这是该index.js文件的代码。
索引.js
$(document).ready(function () { $('#btn').click(function () { $.post( 'https://reqres.in/api/users', { name: 'paul rudd', movies: ['I Love You Man', 'Role Models'], }, function (data) { console.log(JSON.stringify(data, null, 4)); }, ); }); });
我们等待 DOM 准备就绪并在按钮上添加事件侦听器。
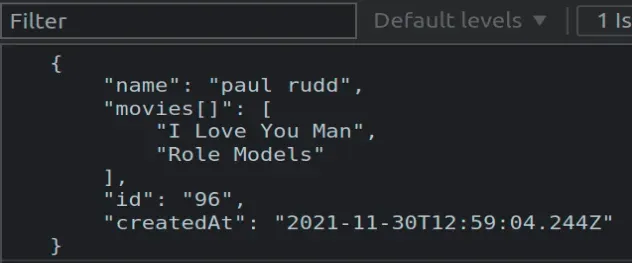
如果单击该按钮,我们将向远程 API 发出 POST 请求并将结果记录到控制台。
如果您打开浏览器并单击按钮,您将在控制台中看到响应。

如果您仍然遇到错误,请确保您没有加载 jQuery 库两次。两次加载库会重新运行初始化过程并导致此错误和其他错误。
最后,如果您从本地文件系统上的文件加载库,请确保正确指定了该文件的路径。
将不正确的路径传递给脚本等同于根本不加载脚本。
要检查路径是否正确,请打开控制台并查看是否收到与 jQuery 脚本相关的 404 错误。
结论
要解决“$.post 不是函数”jQuery 错误,请确保加载完整版本的 jQuery 库。
该库的精简版不包括一些功能,如ajax和
post。该库只能在页面上加载一次,否则会抛出错误。
