React 中没有允许重复的道具警告
No duplicate props allowed warning in React
当我们将同一个 prop 多次传递给同一个组件时,会导致警告“No duplicate props allowed”。要解决警告,请确保只传递一次道具。例如,如果传递多个classNameprops,将它们连接成一个以空格分隔的字符串。
这是警告如何引起的示例。
应用程序.js
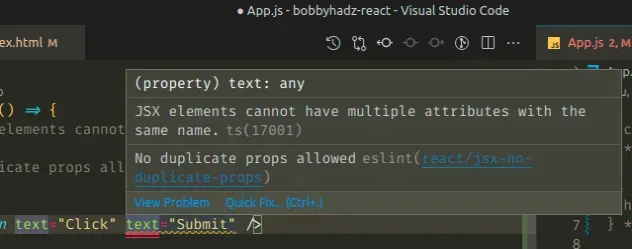
const App = () => { // ⛔️ JSX elements cannot have multiple attributes with the same name.ts(17001) // No duplicate props allowed eslintreact/jsx-no-duplicate-props return ( <div> <Button text="Click" text="Submit" /> </div> ); }; function Button({text}) { return <button onClick={() => console.log('button clicked')}>{text}</button>; } export default App;

代码片段中的问题是我们将textprop 两次传递给
Button组件。
这是不允许的,因为第二个text道具会覆盖第一个。
确保只将每个道具传递给同一个组件一次。
应用程序.js
const App = () => { // 👇️ only pass text prop once return ( <div> <Button text="Submit" /> </div> ); }; function Button({text}) { return <button onClick={() => console.log('button clicked')}>{text}</button>; } export default App;
如果在尝试传递多个classNameprops 时出现错误,则必须将它们连接成一个字符串并仅传递一次 prop。
应用程序.js
const App = () => { return ( <div> <h2 className="my-class-1 my-class-2 my-class-3">Hello world</h2> </div> ); }; export default App;
className我们必须在为道具设置的字符串中传递多个以空格分隔的类,而不是传递多个道具className。
如果您需要在字符串 prop 中插入变量,请使用模板文字。
应用程序.js
const App = () => { const class1 = 'bg-lime'; const class2 = 'text-white'; return ( <div> <h2 className={`padding-3 ${class1} ${class2}`}>Hello world</h2> </div> ); }; export default App;
请注意,模板文字使用反引号 “,而不是单引号。
美元符号花括号${}语法中的表达式将被替换为class1和class2变量的实际值。
结论
当我们将同一个 prop 多次传递给同一个组件时,会导致警告“No duplicate props allowed”。要解决警告,请确保只传递一次道具。例如,如果传递多个classNameprops,将它们连接成一个以空格分隔的字符串。
