JavaScript 中输入错误的意外结束
Unexpected end of input Error in JavaScript
“Uncaught SyntaxError Unexpected end of input”错误的发生有 3 个主要原因:
- 忘记右括号、方括号或引号。
JSON.parse()尝试使用或解析空响应$.parseJSON。- 从服务器获取
text/html响应或根本没有响应并尝试将其解析为 JSON。

最常见的错误原因是忘记了右括号、方括号或引号。
// ⛔️ Uncaught SyntaxError: Unexpected end of input function sum(a, b) { return a + b; // 👆️ forgot closing curly brace if (true) { // 👆️ forgot closing curly brace const arr = ['a', 'b' // 👈️ forgot closing square bracket const obj = {name: 'Tom' // 👈️ forgot closing curly brace
我们忘记了函数和语句的右大括号if,这导致了错误。
确保您的代码格式正确,并且没有看到会导致语法错误的拼写错误。
您可以将代码粘贴到
在线语法验证器中。验证器应该能够告诉您错误发生在哪一行。

错误消息显示 SyntaxError4在
index.js文件中在线抛出。根据我的经验,此信息并非 100% 准确,但有时会有所帮助。
JSON.parse()如果您尝试使用该方法解析来自服务器的空响应或空字符串,也会出现“Uncaught SyntaxError Unexpected end of input”
。
// ⛔️ Uncaught SyntaxError: Unexpected end of JSON input console.log(JSON.parse('')); console.log($.parseJSON(''));
JSON.parse()为确保处理这种情况,您可以:
- 将您的解析逻辑包装在一个
try/catch块中 - 确保从您的服务器返回有效的 JSON 响应
- 如果您期待一个空的服务器响应,请从您的代码中删除解析逻辑
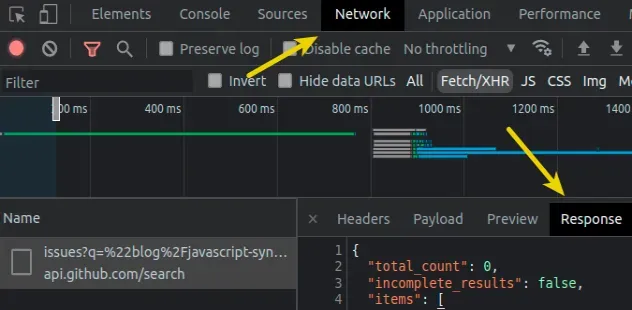
您可以通过打开您的开发人员工具并单击您的Network选项卡来检查服务器的响应。如果单击Response选项卡,您将看到服务器的响应。

下面是一个示例,说明如何使用try/catch块来避免在解析时出现“意外的输入结束”错误。
try { const result = JSON.parse(''); console.log(result); } catch (err) { // 👇️ SyntaxError: Unexpected end of JSON input console.log('error', err); }
If the JSON.parse function throws an error due to parsing invalid JSON, the
error is passed as a parameter to the catch function where we can handle it.
Alternatively, you can remove the call to the JSON.parse function if you
know the server’s response does not contain valid JSON.
Conclusion #
To solve the “Uncaught SyntaxError Unexpected end of input” error:
- Add any missing closing parenthesis, bracket or quote.
- Don’t try to parse an empty response with
JSON.parse()or$.parseJSON. - Make sure your server returns the correct response type, e.g. trying to parse
invalid JSON causes the error.
