在 React 中单击按钮打开文件输入框
Open a file input box on button click in React
要在 React 中单击按钮打开文件输入框:
- 在按钮元素上设置
onClick道具。 - 在文件输入上设置
ref道具。 - 单击该按钮时,打开文件输入框,例如
inputRef.current.click().
应用程序.js
import {useRef} from 'react'; const App = () => { const inputRef = useRef(null); const handleClick = () => { // 👇️ open file input box on click of other element inputRef.current.click(); }; const handleFileChange = event => { const fileObj = event.target.files && event.target.files[0]; if (!fileObj) { return; } console.log('fileObj is', fileObj); // 👇️ reset file input event.target.value = null; // 👇️ is now empty console.log(event.target.files); // 👇️ can still access file object here console.log(fileObj); console.log(fileObj.name); }; return ( <div> <input style={{display: 'none'}} ref={inputRef} type="file" onChange={handleFileChange} /> <button onClick={handleClick}>Open file upload box</button> </div> ); }; export default App;

我们使用useRef钩子来访问文件输入元素。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的文件input元素。ref当我们将 ref prop 传递给元素时,例如<input type="file" ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
我们可以调用
click()
方法,例如ref.current.click()模拟鼠标单击文件输入元素。
当在
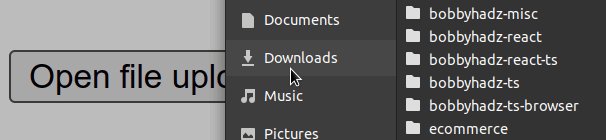
click()元素上使用该方法时,它会触发元素的点击事件。当触发文件输入的点击事件时,文件上传对话框打开。请注意,我们将display文件输入的属性设置none为隐藏它。
现在,当用户单击按钮元素时,我们click使用 ref 对象模拟文件输入并打开文件上传框。
这种方法适用于任何类型的元素,例如 adiv或图标。只需在元素上设置onClickprop 并在单击元素时模拟对文件输入的单击。
