在 React 中悬停时添加内联 CSS 样式
How to add inline CSS styles on Hover in React
要在 React 中悬停时添加内联 CSS 样式:
- 在元素上设置
onMouseEnter和道具。onMouseLeave - 当用户悬停在元素上或悬停在元素外时,更新状态变量。
- 有条件地在元素上设置内联样式。
应用程序.js
import {useState} from 'react'; const App = () => { const [isHovering, setIsHovering] = useState(false); const handleMouseEnter = () => { setIsHovering(true); }; const handleMouseLeave = () => { setIsHovering(false); }; return ( <div> <div> <div style={{ backgroundColor: isHovering ? 'salmon' : '', color: isHovering ? 'white' : '', }} onMouseEnter={handleMouseEnter} onMouseLeave={handleMouseLeave} > Hover me </div> </div> </div> ); }; export default App;

我们在一个元素上设置了onMouseEnter和onMouseLeaveprops 。div
当
用户的鼠标在元素内移动时,将触发mouseenter事件。
相反,
mouseleave
事件在用户的鼠标移出元素时触发。
每次用户将鼠标悬停在 上时div,都会调用该handleMouseEnter函数。
每次他们将光标移出元素时,handleMouseLeave
都会调用该函数。
我们在 2 个事件处理程序中所做的只是更新一个状态变量,该变量跟踪用户是否将鼠标悬停在元素上。
然后我们可以使用三元组有条件地在元素上设置内联样式。
应用程序.js
<div style={{ backgroundColor: isHovering ? 'salmon' : '', color: isHovering ? 'white' : '', }} onMouseEnter={handleMouseEnter} onMouseLeave={handleMouseLeave} > Hover me </div>
if/else三元运算符与语句非常相似。
它检查问号左边的值是否为真,如果是,运算符返回冒号左边的值,否则返回右边的值。
换句话说,如果isHovering变量存储一个true值,我们将
backgroundColor属性设置为salmon,否则我们将其设置为空字符串。
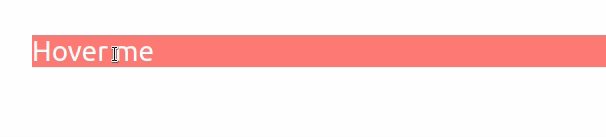
当用户将鼠标悬停在元素上时:
handleMouseEnter函数被调用。isHovering状态变量设置true为。- 我们有条件地在元素上设置内联样式。
相反,当用户将光标移出元素时:
handleMouseLeave函数被调用。isHovering状态变量设置false为。- 我们还原元素的样式。
