从 React 中的事件对象获取数据属性
Get data attribute from Event object in React
使用target.dataset属性从event
React 中的对象访问数据属性。该dataset属性提供对元素的自定义数据属性的读写访问。该属性返回一个Map可以转换为对象的字符串。
应用程序.js
export default function App() { const handleClick = event => { console.log(event.target.dataset); console.log(event.target.getAttribute('data-test-id')); }; const handleChange = event => { console.log(event.target.dataset); console.log(event.target.getAttribute('data-attr')); }; return ( <div> <button onClick={handleClick} data-test-id="my-btn"> Click </button> <input onChange={handleChange} data-attr="my-input" /> </div> ); }

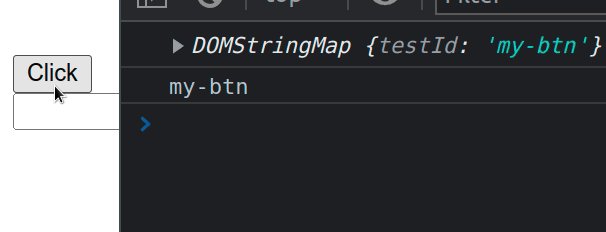
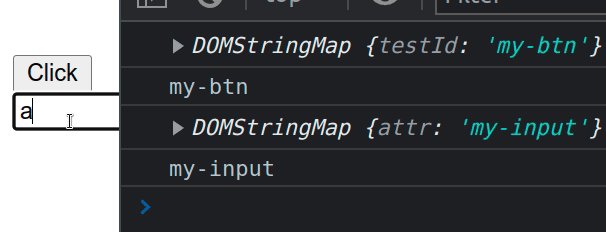
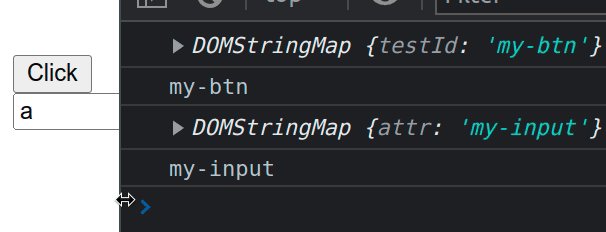
我们onClick在按钮上设置了 prop,所以每次单击它时,
handleClick都会调用该函数。
上的target属性event为我们提供了对触发事件的元素的引用(可能是后代)。
而 上的
currentTarget属性event 使我们可以访问事件侦听器附加到的元素。如果该target属性在您的方案中引用后代元素,并且您需要访问事件侦听器附加到的元素,只需将其替换target为currentTarget.
应用程序.js
export default function App() { const handleClick = event => { console.log(event.currentTarget.dataset); console.log(event.currentTarget.getAttribute('data-test-id')); }; const handleChange = event => { console.log(event.currentTarget.dataset); console.log(event.currentTarget.getAttribute('data-attr')); }; return ( <div> <button onClick={handleClick} data-test-id="my-btn"> Click </button> <input onChange={handleChange} data-attr="my-input" /> </div> ); }
我们使用该dataset属性来获取Map包含元素数据属性的字符串。
Map该属性返回包含元素的自定义数据属性的只读字符串。该dataset属性本身是只读的。如果需要更新特定属性,则必须访问嵌套属性。
应用程序.js
event.currentTarget.dataset.testId = 'updated-test-id';
如果需要将 DOM 字符串 Map 转换为原生 JavaScript 对象,可以使用扩展语法 (…)。
应用程序.js
const handleClick = event => { const map = event.currentTarget.dataset; const obj = {...map}; console.log(obj); };
另一种方法是对
元素使用getAttribute方法。
应用程序.js
const handleClick = event => { console.log(event.currentTarget.getAttribute('data-test-id')); console.log(event.currentTarget.getAttribute('data-bar')); };
请注意,将属性名称传递给
getAttribute 方法时,我们必须提供完整的名称,包括data- 部分。与访问dataset地图上的属性时相反,该data-
部分被排除在外。
如果在 DOM 元素上找不到该属性,该getAttribute方法将返回null一个空字符串。
