在 React 中获取点击时元素的 id
Get the id of the element on Click in React
在 React 中获取点击元素的 id:
- 将
onClick元素上的 prop 设置为一个函数。 - 访问 的属性上
id的元素的。currentTargetevent - 例如,
event.currentTarget.id返回元素的id.
应用程序.js
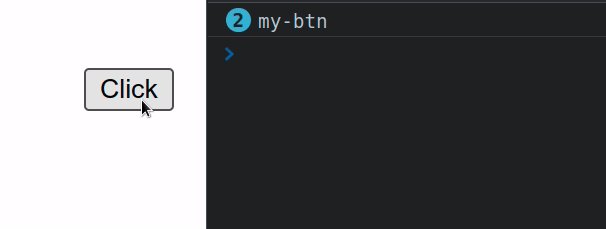
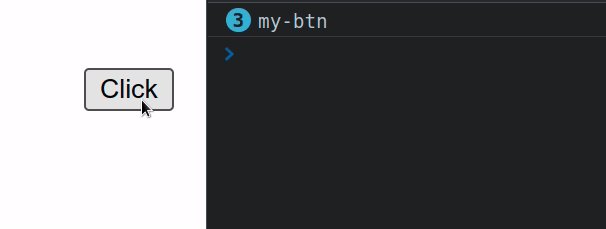
const App = () => { const handleClick = event => { console.log(event.currentTarget.id); }; return ( <div> <button id="my-btn" onClick={handleClick}> Click </button> </div> ); }; export default App;

我们onClick在按钮元素上设置了 prop,因此每次单击该元素时,handleClick都会调用该函数。
我们使用 上的
currentTarget属性event来获取对 的引用button并获取其属性的值。 id事件的currentTarget属性使我们能够访问事件监听器所附加的元素。
而 上的target属性event为我们提供了对触发事件的元素的引用(可能是后代)。
您可以访问按钮元素event.currentTarget并访问其任何属性。
或者,您可以ref在元素上设置道具并id使用ref对象获取它。
应用程序.js
import {useRef} from 'react'; const App = () => { const ref = useRef(null); const handleClick = event => { console.log(event.currentTarget.id); console.log(ref.current.id); }; return ( <div> <button ref={ref} id="my-btn" onClick={handleClick}> Click </button> </div> ); }; export default App;
useRef ()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的button元素。 ref当我们将 ref prop 传递给元素时,例如<button ref={myRef}>,React 将.currentref 对象的属性设置为相应的 DOM 节点。
