在 React 中检测焦点丢失 (focusOut) 事件
Detect focus lost (focusOut) event in React
使用onBlurprop 来检测 React 中的焦点丢失 (focusOut) 事件,例如
<input onBlur={handleInputBlur} />. onBlur当元素即将失去焦点时触发该事件。
应用程序.js
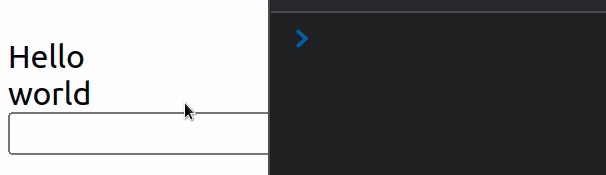
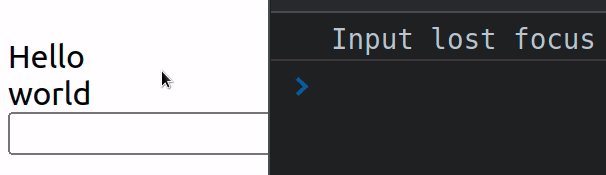
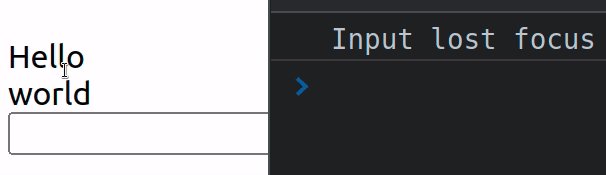
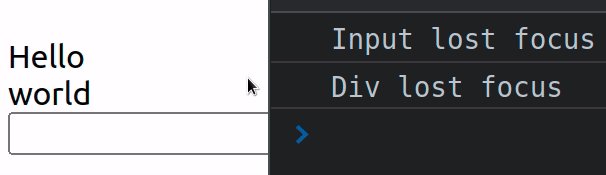
export default function App() { const handleInputBlur = event => { console.log('Input lost focus'); }; const handleDivBlur = event => { console.log('Div lost focus'); }; return ( <div> <div tabIndex={0} onBlur={handleDivBlur}> Hello world </div> <input onBlur={handleInputBlur} /> </div> ); }

React 使用
onFocus
属性来处理onfocus当用户将焦点放在元素上时触发的事件。
相反,它使用
onBlur 属性
来处理onblur元素失去焦点时触发的事件。
React 不使用
onFocusInandonFocusOut 事件,因为所有 React 事件都规范化为冒泡。应用程序.js
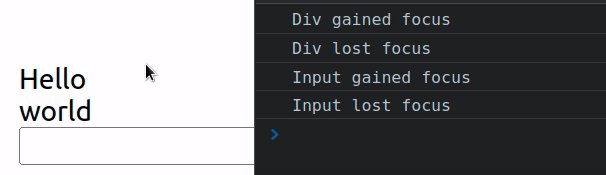
export default function App() { const handleInputBlur = event => { console.log('Input lost focus'); }; const handleDivBlur = event => { console.log('Div lost focus'); }; const handleDivFocus = event => { console.log('Div gained focus'); }; const handleInputFocus = event => { console.log('Input gained focus'); }; return ( <div> <div tabIndex={0} onBlur={handleDivBlur} onFocus={handleDivFocus}> Hello world </div> <input onBlur={handleInputBlur} onFocus={handleInputFocus} /> </div> ); }

请注意,某些元素(例如 DIV)默认情况下不可聚焦,因此为了处理focusdiv 上的事件,我们必须
在元素上设置tabIndex属性。
该
tabIndex属性表示它的元素可以被聚焦以及它参与顺序键盘导航的位置(使用键)。 Tab当元素的tabIndex设置为0时,元素在顺序键盘导航中可聚焦,在任何正值之后tabIndex。
您还可以将元素设置tabIndex为-1,这意味着无法通过顺序键盘导航(使用Tab
键)访问该元素,但可以使用 JavaScript 或通过鼠标单击它来聚焦。
