错误!缺少脚本:“watch” [已解决]
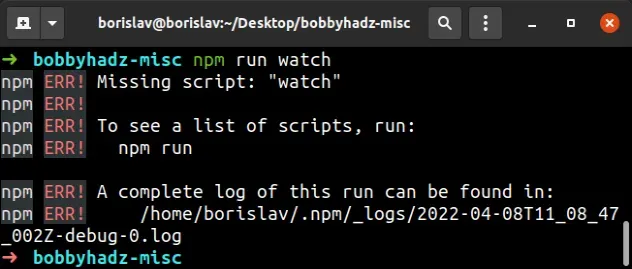
npm ERR! Missing script: “watch” [Solved]
npm 错误!缺少脚本:出现“watch”错误的原因有多种:
- 文件部分缺少
watch脚本
。scriptspackage.json - 在不包含您的
package.json文件的目录中打开您的 IDE 或 shell。 - 没有
package.json为您的项目初始化文件。 - 文件中有多个
scripts对象package.json。

npm ERR! Missing script: "watch" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
解决npm ERR!Missing script: “watch” 错误,请确保
在您的文件中的对象中添加一个watch命令,并在运行该命令之前在您的项目的根目录中打开您的 shell 或 IDE
。scriptspackage.jsonnpm run watch
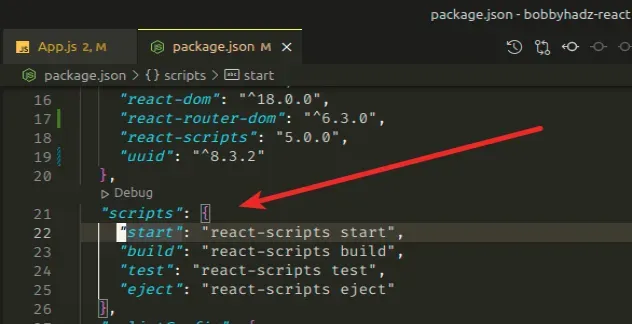
首先,确保你的package.json文件在
对象中有一个watch命令。scripts
{ "scripts": { "watch": "webpack --watch --progress" } }
文件中的watch命令package.json取决于您的设置和运行代码的环境。
如果该命令在您的package.json文件中被命名为其他名称,您要么必须将其重命名为watch,要么使用指定的名称运行该命令,例如
npm run start。

如果文件中的对象中有watch命令,请
确保在项目的根目录中打开 IDE 和 shell。scriptspackage.json
package.json npm run watch如果您尝试从不同的目录运行该命令,它将找不到您的
package.json文件,并且会导致 Missing script: “watch” npm 错误。
如果您没有package.json文件,请通过在项目的根目录中打开终端并运行命令来创建一个npm init -y。
npm init -y
package.json确保在创建文件后安装项目使用的所有第三方包。
现在您可以在文件的对象中添加watch命令
。scriptspackage.json
{ "scripts": { "watch": "webpack --watch --progress" } }
scripts对象package.json。这会导致错误,因为第二个scripts对象会覆盖第一个对象,并且您的watch命令可能只存在于您的第一个scripts对象中。
如果您不想向文件watch中的脚本添加命令package.json
,您可以直接从 shell 运行命令(假设您已全局安装特定包)。
webpack --watch --progress
结论
解决npm ERR!Missing script: “watch” 错误,请确保
在您的文件中的对象中添加一个watch命令,并在运行该命令之前在您的项目的根目录中打开您的 shell 或 IDE
。scriptspackage.jsonnpm run watch
