错误!缺少脚本:“build” [已解决]
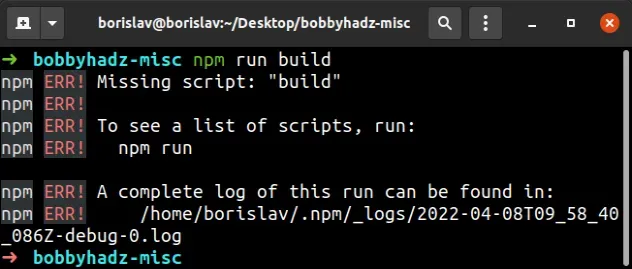
npm ERR! Missing script: “build” [Solved]
npm 错误!缺少脚本:“构建”错误的发生有多种原因:
- 文件部分缺少
build脚本
。scriptspackage.json - 在不包含您的
package.json文件的目录中打开您的 IDE 或 shell。 - 没有
package.json为您的项目初始化文件。 - 文件中有多个
scripts对象package.json。

npm ERR! Missing script: "build" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
解决npm ERR!缺少脚本:“构建”错误,确保
在文件中的对象中添加build命令,并在运行命令之前在项目的根目录中打开 shell 或 IDE
。scriptspackage.jsonnpm run build
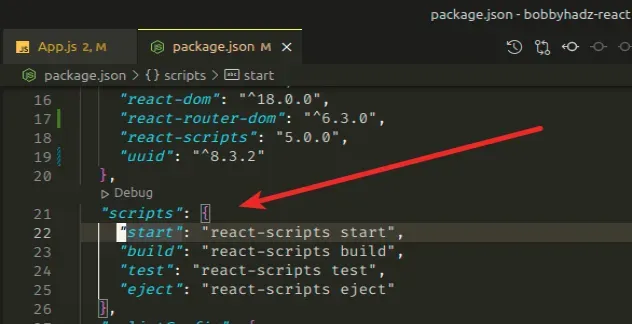
首先,确保你的package.json文件在
对象中有一个build命令。scripts
{ "scripts": { "build": "webpack --config webpack.config.js" } }
文件中的build命令package.json取决于您的设置和运行代码的环境。

如果该命令在您的package.json文件中被命名为其他名称,您要么必须将其重命名为build,要么使用指定的名称运行该命令,例如
npm run dist。
如果文件中的对象中有build命令,请
确保在项目的根目录中打开 IDE 和 shell。scriptspackage.json
package.json npm run build如果您尝试从其他目录运行该命令,它将找不到您的
package.json文件,并且会导致 Missing script: “build” npm 错误。
如果您没有package.json文件,请通过在项目的根目录中打开终端并运行命令来创建一个npm init -y。
npm init -y
现在您可以在文件的对象中添加build命令
。scriptspackage.json
{ "scripts": { "build": "webpack --config webpack.config.js" } }
scripts对象package.json。这会导致错误,因为第二个scripts对象会覆盖第一个对象,并且您的build命令可能只存在于您的第一个scripts对象中。
如果您不想向文件build中的脚本添加命令package.json
,您可以直接从 shell 运行命令(假设您已全局安装特定包)。
webpack --config webpack.config.js
结论
解决npm ERR!缺少脚本:“构建”错误,确保
在文件中的对象中添加build命令,并在运行命令之前在项目的根目录中打开 shell 或 IDE
。scriptspackage.jsonnpm run build
