防止在 React 中多次单击 Button
Prevent multiple Button clicks in React
为了防止在 React 中点击多个按钮:
- 在按钮上设置一个
onClick道具,将其传递给一个函数。 - 单击按钮时,将其
disabled属性设置为true。
应用程序.js
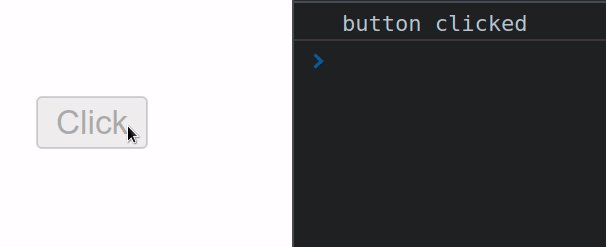
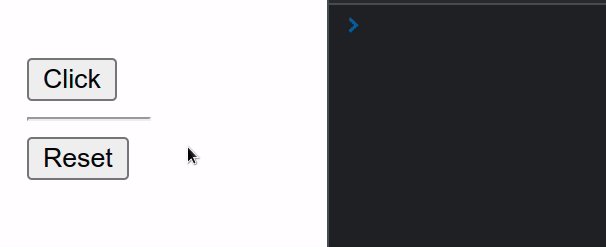
const App = () => { const handleClick = event => { event.currentTarget.disabled = true; console.log('button clicked'); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
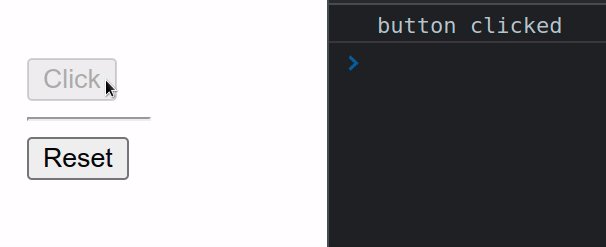
我们在元素上设置了一个onClick道具。button单击按钮时,将handleClick调用该函数。
我们使用 上的currentTarget属性event来获取对 的引用,
button并将其
禁用
属性设置为true。

事件的currentTarget属性使我们能够访问事件监听器所附加的元素。
而 上的target属性event为我们提供了对触发事件的元素的引用(可能是后代)。
或者,您可以使用 aref来防止在 React 中单击多个按钮。
应用程序.js
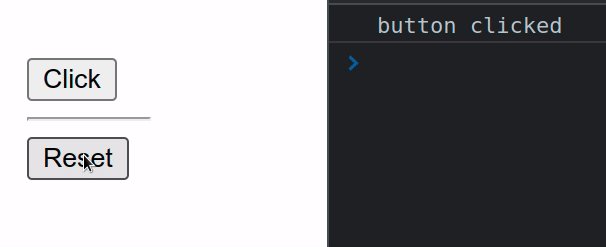
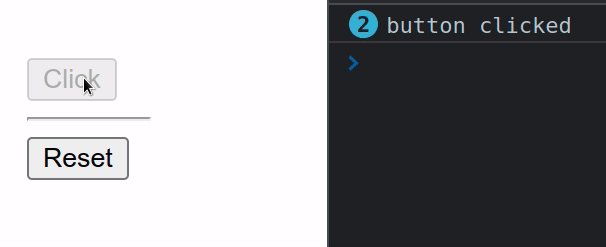
import {useRef} from 'react'; const App = () => { const buttonRef = useRef(null); const handleClick = event => { buttonRef.current.disabled = true; console.log('button clicked'); }; const handleReset = event => { buttonRef.current.disabled = false; }; return ( <div> <button ref={buttonRef} onClick={handleClick}> Click </button> <hr /> <button onClick={handleReset}>Reset</button> </div> ); }; export default App;

useRef ()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop的button元素。 ref当我们将 ref prop 传递给元素时,例如<button ref={myRef}>,React 将.currentref 对象的属性设置为相应的 DOM 节点。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。现在我们可以直接引用按钮并disabled通过
buttonRef.current.disabled.
如果稍后需要在代码中启用该按钮,则应使用此方法。
