在 React 中检查复选框是否被选中
Check if a Checkbox is checked in React
使用对象的target.checked属性event来检查复选框是否在 React 中被选中,例如if (event.target.checked) {}. 或者,将选中的值存储在状态变量中或访问ref.current.checked
不受控制的复选框的属性。
应用程序.js
import {useState} from 'react'; export default function App() { const [isSubscribed, setIsSubscribed] = useState(false); const handleChange = event => { if (event.target.checked) { console.log('✅ Checkbox is checked'); } else { console.log('⛔️ Checkbox is NOT checked'); } setIsSubscribed(current => !current); }; return ( <div> <label htmlFor="subscribe"> <input type="checkbox" value={isSubscribed} onChange={handleChange} id="subscribe" name="subscribe" /> Subscribe </label> </div> ); }

如果您将不受控制的复选框与 refs 一起使用,请向下滚动到下一个代码片段。
target对象上的属性event指的是输入元素,所以我们可以访问它的checked值作为event.target.checked。
请注意,我们将一个函数传递给,因为保证使用布尔
setIsSubscribed值的当前(最新)值调用该函数。isSubscribed当我们需要根据当前状态计算下一个状态时,这很有用。
要检查不受控制的复选框是否被选中,请访问对象的current.checked
属性ref。
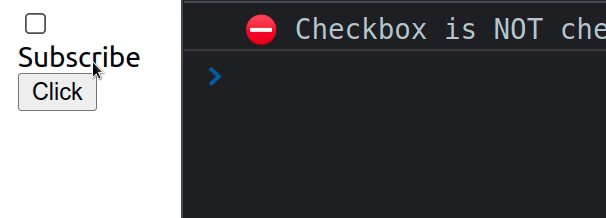
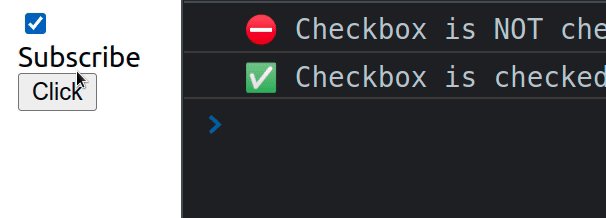
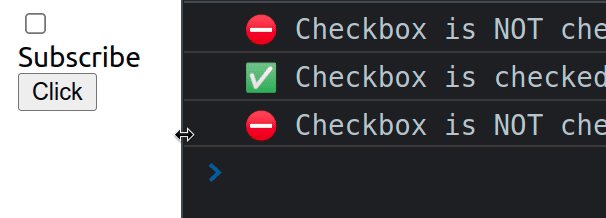
应用程序.js
import {useRef} from 'react'; export default function App() { const ref = useRef(null); const handleClick = () => { if (ref.current.checked) { console.log('✅ Checkbox is checked'); } else { console.log('⛔️ Checkbox is NOT checked'); } }; return ( <div> <label htmlFor="subscribe"> <input ref={ref} type="checkbox" id="subscribe" name="subscribe" /> Subscribe </label> <br /> <button onClick={handleClick}>Click</button> </div> ); }

useRef ()钩子可以传递一个初始值作为参数。该钩子返回一个可变的 ref 对象,其.current属性被初始化为传递的参数。
请注意,我们必须访问
currentref 对象上的属性才能访问我们设置prop 的复选框元素。 ref当我们将 ref prop 传递给元素时,例如<input ref={myRef} />,React 将.currentref 对象的属性设置为相应的 DOM 节点。
每次单击按钮时,handleClick都会调用该函数并检查复选框是否已选中。
该
useRef钩子创建了一个普通的 JavaScript 对象,但在每次渲染时都会为您提供相同的 ref 对象。换句话说,它几乎是一个带有.current属性的记忆对象值。您可以通过 访问复选框元素上的任何属性ref.current。如果您记录对象的current属性ref,它只是对
input元素的引用。
