在 React 中对 Div 元素使用 onClick
Using onClick on Div elements in React
在 React 中为元素设置onClick监听器:div
onClick在 div 上设置道具。- 每次单击 div 时,您传递给 prop 的函数都会被调用。
- 您可以访问
divasevent.currentTarget。
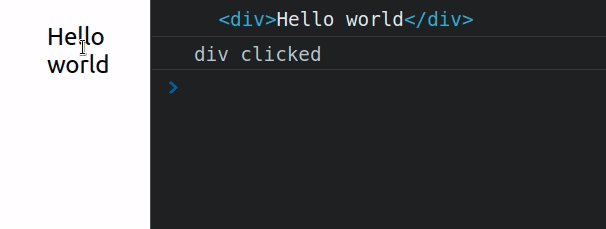
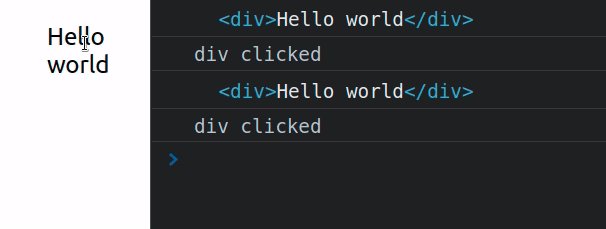
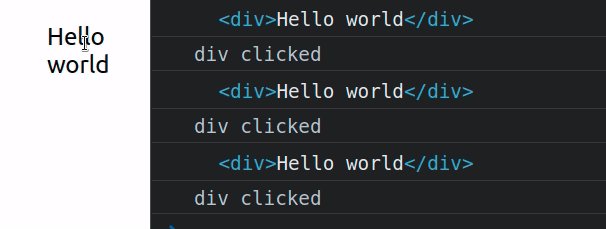
应用程序.js
const App = () => { const handleClick = event => { // 👇️ refers to the div element console.log(event.currentTarget); console.log('div clicked'); }; return ( <div> <div onClick={handleClick}>Hello world</div> </div> ); }; export default App;

我们onClick在元素上设置了 prop div,所以每次单击元素时,handleClick都会调用该函数。
如果您需要访问
handleClick 函数中的 div 元素,请访问对象的currentTarget属性。 event上的currentTarget属性event使我们可以访问事件侦听器附加到的元素。
而 上的target属性event为我们提供了对触发事件的元素的引用(可能是后代)。
如果要将参数传递给handleClick函数,请将onClick
prop 设置为内联箭头函数。
应用程序.js
const App = () => { const handleClick = (event, message) => { // 👇️ refers to the div element console.log(event.currentTarget); console.log(message); console.log('div clicked'); }; return ( <div> <div onClick={event => handleClick(event, 'hello')}>Hello world</div> </div> ); }; export default App;
请注意,我们将一个函数传递给onClickprop 而不是调用函数的结果。
如果您在将函数传递给onClickprop 时调用该函数,例如
onClick={handleClick()},它会在组件安装时立即被调用。
您可以使用这种方法onClick在任何其他元素上设置 prop,例如 a button、 aspan等。
