在 React 中设置全局字体系列
Setting a global font family in React
要在 React 中设置全局字体系列,请在文件中的元素font-family上设置样式并将
文件导入文件中
。全局 CSS 应该被导入以确保它被加载到你的 React 应用程序的所有页面上。htmlindex.cssindex.jsindex.js
这是在我们的文件中设置font-familyCSS 属性的示例。index.css
body, html { font-family: Roboto, Helvetica, sans-serif; /* 👇️ or use Operating system default fonts 👇️ */ /* font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif; */ }
这是我们将文件导入index.css文件的方式index.js。
// 👇️ import css import './index.css'; import {createRoot} from 'react-dom/client'; import App from './App'; const rootElement = document.getElementById('root'); const root = createRoot(rootElement); root.render( <App /> );
上面的示例假定您的index.css文件位于与您的index.js文件相同的目录中。
index.js文件中。该index.js文件是您的 React 应用程序的入口点,因此它始终会运行。
另一方面,如果您将 CSS 文件导入到组件中,则一旦您的组件卸载,CSS 样式可能会被删除。
fonts请直接在您的src文件夹中创建一个并将字体移到那里。现在您可以将它们导入您的index.css文件中。
以下示例假定您已将Poppins字体下载到您的src/fonts目录中。
body, html { font-family: 'Poppins', sans-serif; } @font-face { font-family: 'Poppins'; src: local('Poppins'), url(./fonts/Poppins-Regular.ttf) format('truetype'); } @font-face { font-family: 'Poppins'; font-weight: 900; src: local('Poppins'), url(./fonts/Poppins-Bold.ttf) format('truetype'); } @font-face { font-family: 'Poppins'; font-weight: 900; src: local('Poppins'), url(./fonts/Poppins-Black.ttf) format('truetype'); }
对于.ttf格式,我们传递truetype给format()函数。
对于.woff格式,我们传递woff给format()函数。
对于.otf格式,我们传递opentype给format()函数。
您可以通过从谷歌字体中选择一种
字体并单击Download all
按钮来下载字体。
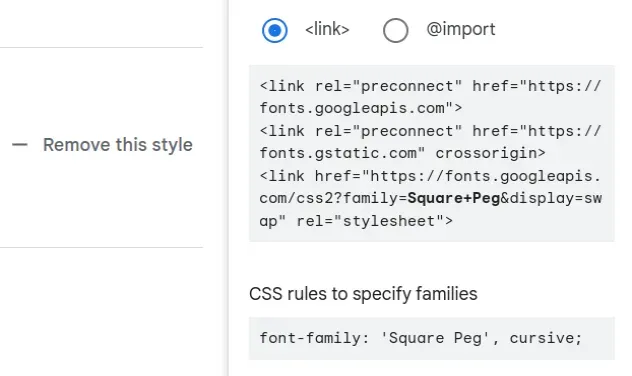
google fontsCDN)设置全局字体系列,请确保在您的public/index.html文件中加载样式。例如,使用 google 字体,您可以单击所选字体,然后单击“选择此样式”,您将获得一个link可以添加到文件head标签中的字体index.html。

<!DOCTYPE html> <html lang="en"> <head> <!-- 👇️ loading font-family from google fonts --> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Square+Peg&display=swap" rel="stylesheet" /> <title>React App</title> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>
在目录中复制文件head部分中的链接标记后,您仍然必须在文件中设置该属性。index.htmlpublic/font-familyindex.css
body, html { font-family: 'Square Peg', cursive; }
该font-family属性的值将取决于您选择的特定字体。您应该能够在您获得链接标签的位置下方找到它。
