在 React 中有条件地设置样式
Conditionally setting Styles in React
在 React 中有条件地设置样式:
style在元素上设置道具。- 使用三元运算符有条件地设置 CSS 属性的值。
- 例如,
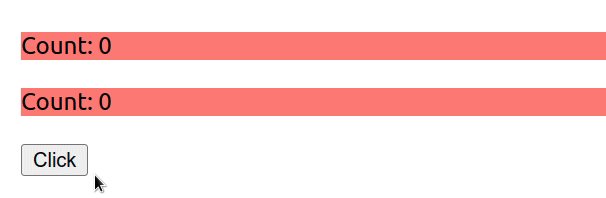
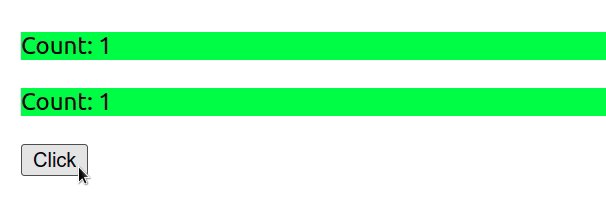
backgroundColor: count > 0 ? 'lime' : 'salmon'。
应用程序.js
import './App.css'; import {useState} from 'react'; const App = () => { const [count, setCount] = useState(0); const handleClick = () => { setCount(current => current + 1); }; return ( <div> <div style={{ backgroundColor: count > 0 ? 'lime' : 'salmon', color: count > 2 ? 'white' : null, }} > Count: {count} </div> <br /> <div className={`${count > 0 ? 'bg-lime' : 'bg-salmon'} ${ count > 2 ? 'text-white' : null }`} > Count: {count} </div> <br /> <button onClick={handleClick}>Click</button> </div> ); }; export default App;
这是css示例的文件。
应用程序.css
.bg-salmon { background-color: salmon; } .bg-lime { background-color: lime; } .text-white { color: white; }

我们使用
三元运算符
有条件地在元素上设置样式或类名。
应用程序.js
<div style={{ backgroundColor: count > 0 ? 'lime' : 'salmon', color: count > 2 ? 'white' : null, }} > Count: {count} </div> <div className={`${count > 0 ? 'bg-lime' : 'bg-salmon'} ${ count > 2 ? 'text-white' : null }`} > Count: {count} </div>
if/else三元运算符与语句非常相似。
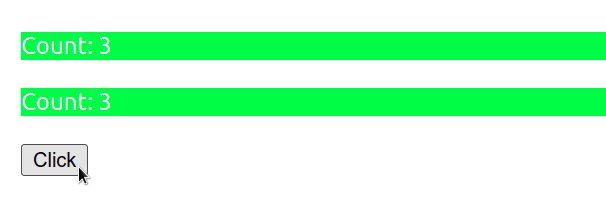
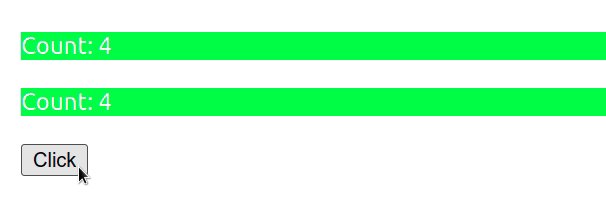
它检查问号左边的值是否为真,如果是,运算符返回冒号左边的值,否则返回右边的值。
换句话说,如果count变量存储的值大于0,我们将backgroundColorCSS 属性设置为lime,否则我们将其设置为salmon。
如果必须在样式中插入变量,请使用
模板文字。
应用程序.js
import {useState} from 'react'; const App = () => { const width = 300; const height = 150; return ( <div> <div style={{ width: `${width}px`, height: `${height}px`, backgroundColor: 'hi'.length === 2 ? 'lime' : 'salmon', }} > Hello world </div> </div> ); }; export default App;
请注意,字符串包含在反引号 “ 中,而不是单引号中。
美元符号和花括号语法允许我们使用被评估的占位符。
应用程序.js
import './App.css'; import {useState} from 'react'; const App = () => { const myClass = 'bg-salmon'; return ( <div> <div className={`text-white ${myClass}`}>Some content here</div> <div className={`text-white ${'hi'.length === 2 ? 'bg-salmon' : ''}`}> Some content here </div> </div> ); }; export default App;
我们用花括号包裹了模板文字,标记了必须计算的表达式的开头。
打开和关闭大括号之间的代码只是 JavaScript,因此我们在模板文字中使用的任何变量或表达式都将被评估。
