在 React 中检查字符串是否为空
Check if a String is Empty in React
要检查 React 中的字符串是否为空,请访问其length属性并检查它是否等于0,例如if (str.length === 0) {}。如果字符串的长度等于0,则字符串为空,否则不为空。
应用程序.js
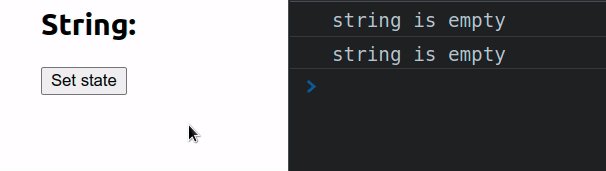
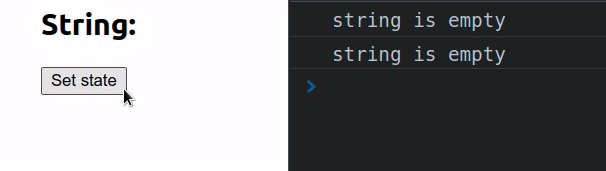
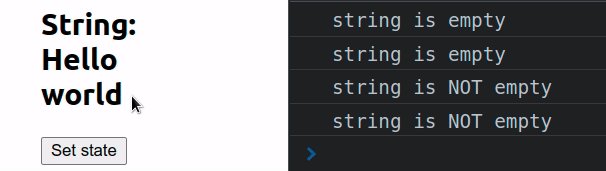
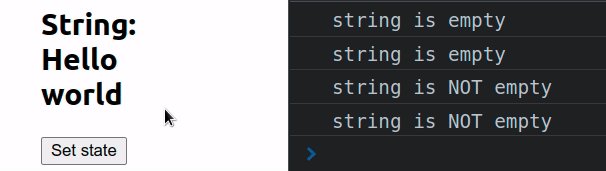
import {useEffect, useState} from 'react'; export default function App() { const [message, setMessage] = useState(''); useEffect(() => { if (typeof message === 'string' && message.length === 0) { console.log('string is empty'); } else { console.log('string is NOT empty'); } // 👇️ trim leading and trailing whitespace if (typeof message === 'string' && message.trim().length === 0) { console.log('string is empty'); } else { console.log('string is NOT empty'); } }, [message]); return ( <div> <h2>String: {message}</h2> <button onClick={() => setMessage('Hello world')}>Set state</button> </div> ); }

第一条if语句检查message变量是否存储类型的值
string并且字符串是否为空。
如果考虑一个仅包含空格的空字符串,则可以使用该
trim()方法在检查字符串是否为空之前删除任何前导或尾随空格。
应用程序.js
const str = ' '; if (typeof str === 'string' && str.trim().length === 0) { console.log('string is empty'); } else { console.log('string is NOT empty'); }
trim()方法从字符串中
删除前导和尾随空格。如果字符串仅包含空格,则trim()返回空字符串。
要检查字符串是否为真并包含一个或多个字符,请将字符串添加到if语句中。
应用程序.js
const str = 'hello world'; if (str) { // if this code block runs // 👉️ str is NOT "", undefined, null, 0, false, NaN console.log('string is truthy'); }
如果变量设置为空字符串 、、或,块中的代码if将不会运行。strundefinednull0falseNaN
明确地说,您可以检查字符串是否等于空字符串。
应用程序.js
const str = ''; if (typeof str === 'string' && str !== '') { // if this code block runs // 👉️ string is NOT empty }
该if语句检查str变量是否存储了字符串类型的值,并且其值不等于空字符串。
这种方法不适用于包含空格的字符串" "。在那种情况下,我们必须trim在检查字符串是否为空之前使用空格。
应用程序.js
const str = ' '; if (typeof str === 'string' && str.trim() !== '') { // if this code block runs // 👉️ string is NOT empty }
该trim()方法删除了前导和尾随空格,因此if只有当str变量包含至少 1 个字符时,该块才会运行。
